WordPress handleiding
Inleiding
Hier krijg je een snelle en korte uitleg over het admin paneel van WordPress.
We gaan een website samen opbouwen in simpele stappen, dit is erg simpel de basis van WordPress en het zal erg simpel en snel te volgen zijn.
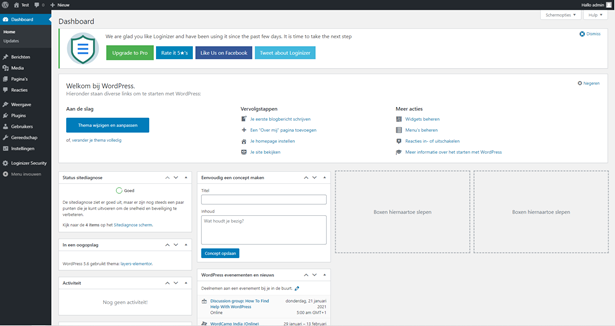
Dashboard
Je dashboard is eigenlijk simpel gezegd je welkom pagina. Bezoekers van jouw website kunnen dit niet zien en zullen dit ook nooit te zien krijgen.
Hier vind je vaak of er updates zijn en of je die moet uitvoeren of niet. Vaak als er een update is, is het erg handig om je website gelijk up te daten.
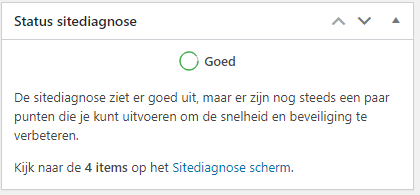
Ook kan je hier je [Site Health] zien. Als hier staat ‘goed’ dan is je website helemaal in orde. Als er wat anders staat zou je even een kijkje moeten nemen. Vaak staat er dan dat je inactieve plugins zal moeten verwijderen en of inactieve thema’s.
Voor de rest vind je hier vaak het laatste nieuws van WordPress.
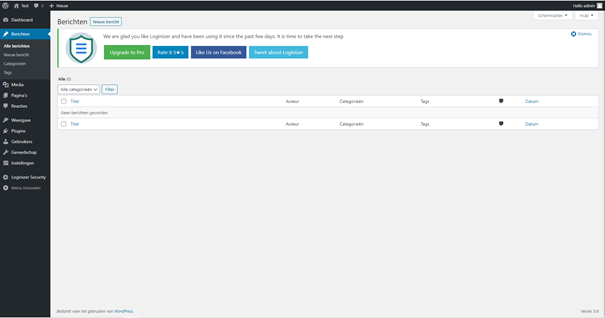
Berichten
Je berichten pagina zegt al meer dan genoeg. Hier plaats je berichten die je op jouw website wilt laten zien.
Als voorbeeld zullen wij een bericht gaan plaatsen:
Als eerste klikken wij op [Nieuw Bericht].
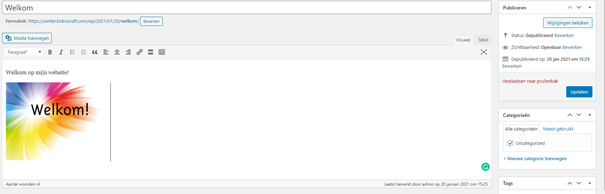
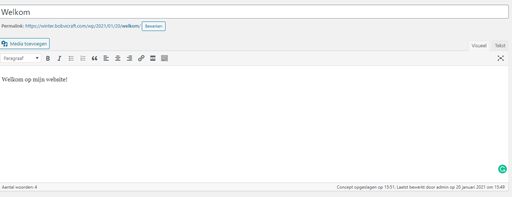
Hierna zal je dit te zien krijgen.
Wij gaan het bericht de titel ‘Welkom’ geven en een kort bericht typen ‘Welkom op mijn website!’.
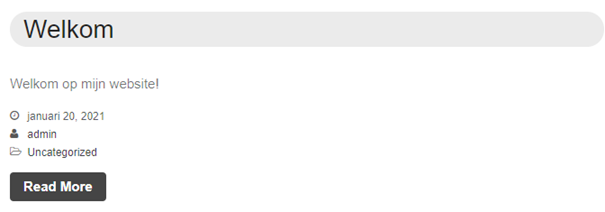
Wij kunnen nu het bericht gaan publiceren, als dat gedaan is kan je het bericht nu bekijken op jouw home pagina.

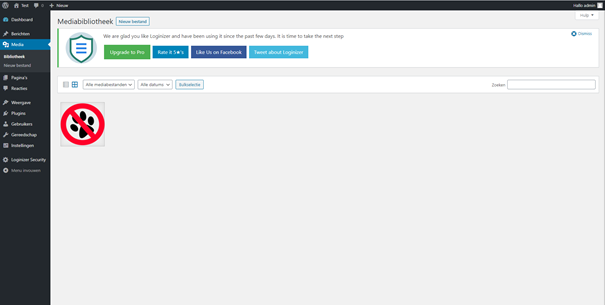
Media
Bij media kunnen we plaatjes uploaden naar de media folder. Je kan hier ook andere soorten files uploaden, maar wij doen het nu alleen met plaatjes.
Wij hebben ons logo al staan. Maar we willen ook een leuk welkomst plaatje hebben voor ons bericht.
We gaan een nieuw bestand toevoegen:
We klikken op [Nieuw Bestand].![]()
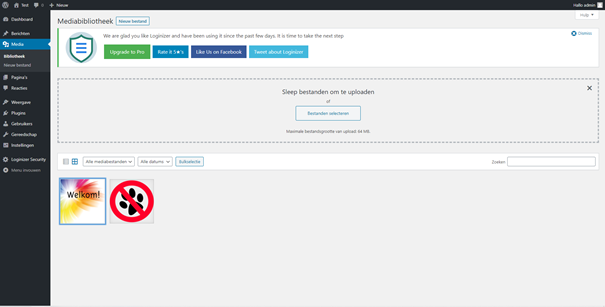
Daarna op [Bestanden selecteren].
![]()
Hierna klikken wij op [Openen].
We hebben nu een nieuw plaatje toegevoegd en deze gaan we nu ook gelijk in ons bericht plaatsen.
Je kan je bericht makkelijk bewerken door op de titel te klikken.
Hier klikken wij op [Media toevoegen]
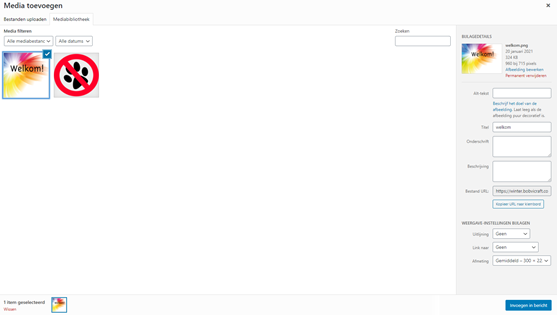
Hier kunnen wij onze plaatjes toevoegen.

Hierna klikken wij op [Invoegen in bericht].![]()
Nu hebben we een stukje tekst en een plaatje.
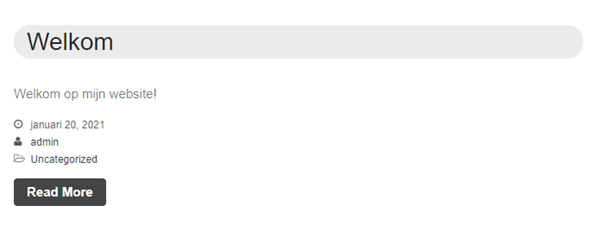
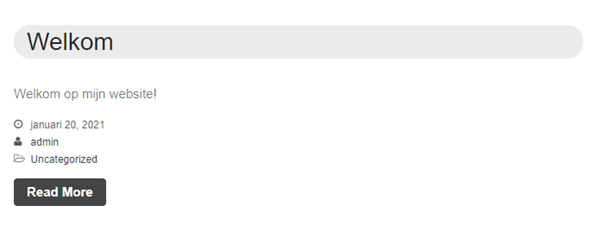
We gaan nu op [Updaten] klikken en daarna weer naar onze home pagina om te kijken hoe het er uit ziet.
Geen plaatje? Dit klopt we kunnen het plaatje zien als we op [Read More] klikken.
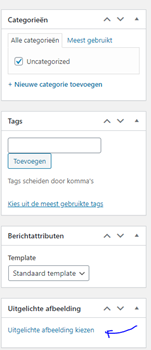
We willen wel een plaatje zien en daarvoor gaan we terug naar het bewerken van het bericht en een uitgelichte afbeelding toevoegen.
Dit werkt precies hetzelfde als media toevoegen. Wanneer je een plaatje ziet kan je weer op updaten klikken.
We hebben nu succesvol een plaatje toegevoegd. Maar als we nu op read more klikken krijgen we twee plaatjes te zien en dat willen we niet.
We gaan het eerder toegevoegde plaatje weghalen en daarvoor gaan we terug naar onze berichten pagina en het bericht bewerken.
Hier klikken we met onze muis achter het plaatje en drukken we op de backspace knop op ons toetsenbord. Nu is het plaatje weg en kunnen we het weer updaten.
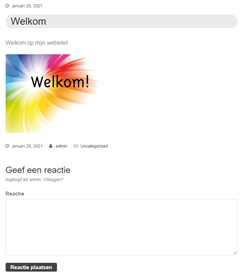
Als resultaat hebben we nu één plaatje bij ons bericht staan.
Pagina’s
We kunnen hierna ook nog een pagina toevoegen. We zien dat we geen home pagina hebben en die willen we graag aan gaan maken. Dus we drukken op nieuwe pagina.![]()
Het ziet er eigenlijk hetzelfde uit als de berichten pagina en is het dus erg simpel om iets toe te voegen. We geven onze nieuwe pagina een titel genaamd ‘Home’. Dit gaan we publiceren.
Dit krijgen we nu als resultaat. We gaan hier nu nog niks aanpassen.
Weergave
Weergave is erg belangrijk voor je website. Hier kunnen we tussen een paar opties kiezen:
- Thema’s
- Customizer
- Widgets
- Menu’s
- Thema editor (Deze laten we met rust)
- (Layers Setup) Deze functie heb jij niet omdat je niet hetzelfde thema gebruikt.
Thema’s
We gaan als eerste een thema uitkiezen. Wij hebben al een thema uitgekozen en zullen het dus niet veranderen maar jij kan een thema uitkiezen van de drie standaard thema’s die er staan of een nieuwe toe te voegen door op nieuwe toevoegen te klikken.![]()
Wanneer we daar op klikken krijgen we allemaal thema’s te zien en we zullen op de eerste gaan klikken.

Hier kan je een preview zien van wat kan gaan krijgen op je website. Als je nu op instaleren klikt dan zal die het thema gaan instaleren en hierna kan je dit thema gebruiken op jouw website.
Als dat gedaan is kan je het thema activeren door met je muis over het thema te gaan en op activeren te klikken.![]()
Widgets
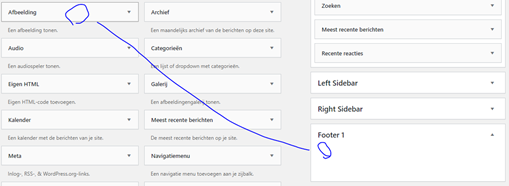
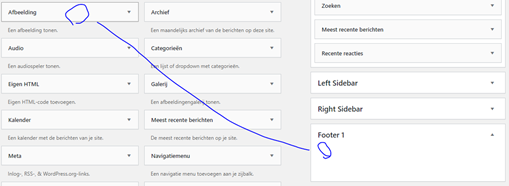
Bij widgets kan je een paar simpele widgets toe voegen op je website. Wij gaan nu klikken op footer 1.
We willen hier een plaatje hebben van ons logo en we slepen de afbeelding bolk in de
footer 1.


Hier gaan we op afbeelding toevoegen klikken en ons logo toevoegen.
Hierna klikken wij op opslaan en gaan we naar onze home pagina (niet de home pagina die we hebben aangemaakt, de pagina waar je als eerste op komt). Hier zal je in de footer helemaal onderaan nu je logo zien.
Menu’s
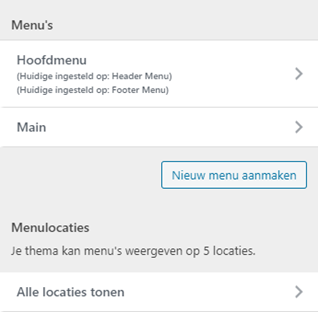
Bij menu’s kunnen we onze pagina’s toevoegen die we hebben gemaakt. We maken eerst een nieuw menu aan door op maak een nieuw menu te klikken.
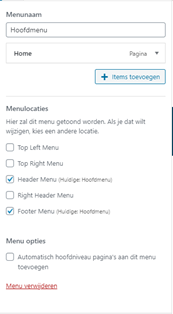
We geven dit menu de naam ‘Hoofdmenu’ en hierna klikken wij op menu aanmaken.![]()
Wij gaan hierna naar menu instellingen er onder op Header Menu en Footer Menu klikken.

Hierna gaan we onze pagina’s toevoegen. Voor ons is dat alleen de home pagina.
![]()
Hierna klikken we op Aan menu toevoegen.
Hierna klikken wij op beide Menu opslaan knoppen.![]()
Nu krijgen we als we naar onze start pagina gaan in onze header en footer te zien ‘home’.![]()
![]()
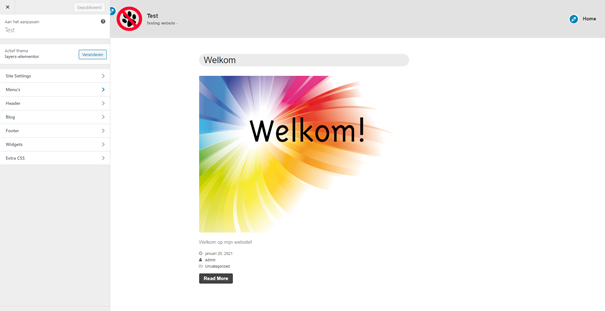
Customizer
Als we op customizer klikken krijgen we onze start pagina te zien en een menu aan onze linker kant met allemaal soorten opties.
Je ziet al snel dat we hier meer opties hebben:
- Site Settings
- Menu’s
- Header
- Blog
- Footer
- Widgets
- Extra CSS
Site Settings
Bij Site Settings krijgen we alweer meer opties. We gaan er even snel doorheen.
Logo & Title
We kunnen hier ons Logo aanpassen, sitetitel en ondertitel. Ook kunnen we hier onze site pictogram uitkiezen.

En als laatst kan je hier de grote van je logo aanpassen.
General
Hier hebben we twee opties. Deze laat je vaak met rust, want dit is standaard ingesteld. Ook kan je hier je achtergrond kleur aanpassen van je website.
Fonts
Hier kan je heel simpel je lettertype aanpassen op je website. Dit kan je doen voor de body de hoofdtekst van je site. De headings zijn de titels van je website zoals wij nu hebben ‘Welkom’. De header is je menubalk bovenaan je pagina en de buttons zijn de knoppen op je website.
Homepage-instellingen
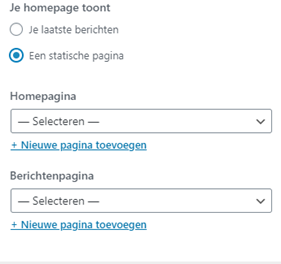
Hier kunnen we onze homepagina instellen. Wij hebben nu onze berichtenpagina als home scherm maar we willen natuurlijk dat iedereen als eerste onze homepagina gaan zien dus klikken wij op een statische pagina.

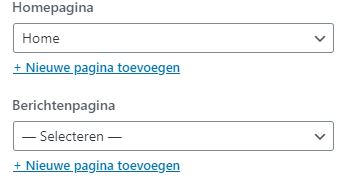
Nu krijgen wij twee extra opties. Wij gaan onze homepagina veranderen door op de balk te klikken en daarna op home te klikken.
De berichtenpagina gaan we met rust laten want die hebben we niet meer nodig op dit moment.
Hierna moeten we niet vergeten om op publiceren te klikken.![]()
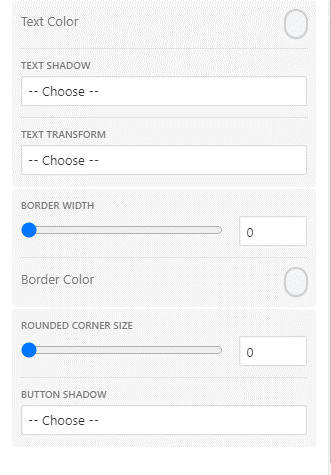
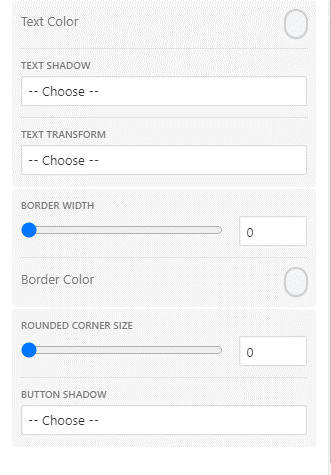
Buttons
Hier krijgen we allemaal opties om onze buttons aan te passen. Wij gaan hier weinig doen want we hebben nog geen buttons en hier zal je zelf even mee moeten spelen als je nu een button wilt aanpassen.

Menu’s
Hier hebben we al gelijk minder opties. Je zult een lijst zien met de menu’s die je hebt gemaakt. Wij gaan op ons ‘hoofdmenu’ klikken, want we willen een kleine aanpassing gaan doen.
We vinden het menu in de footer eigenlijk best overbodig en deze gaan we dus weghalen door op het vakje te klikken ‘footer menu’ en dit gaan we hierna weer publiceren.

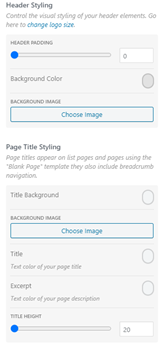
Header
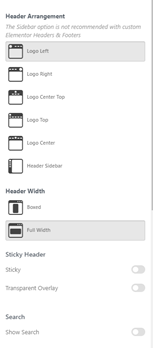
Onze header is de menu balk helemaal bovenaan de pagina. Wij gaan eerst naar ‘styling’, want we willen het logt eigenlijk in het midden hebben van onze header. Dus we gaan op ‘Logo center top’ klikken.
Hierna willen wij ook nog onze header kleur aanpassen. Hiervoor klikken wij op ‘background color’ en we veranderen de kleur. Hierna gaan we dit weer publiceren.


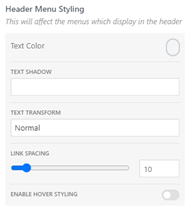
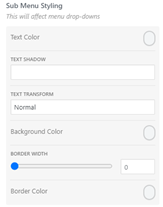
Nu gaan we naar ‘menu styling’. Je kan hier je teksten aanpassen van de header zoals kleur en tekst schaduw. Dit laten we nu me rust.

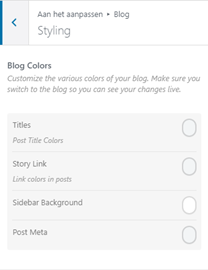
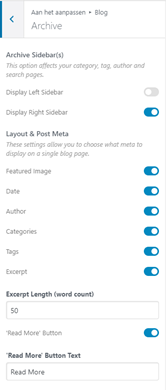
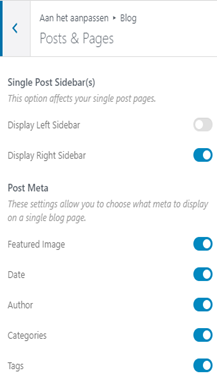
Blog
Als we op blog klikken dan krijgen we allemaal opties te zien. Hier kunnen we onze berichten gaan aanpassen. Hier zullen wij niks aanpassen. Het is erg simpel maar onze standaard opties vinden wij al goed.



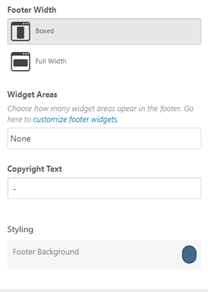
Footer
Bij footer hebben één optie styling en hier gaan klikken we op. We gaan de achtergrondkleur van onze footer aanpassen. Hierna publiceren wij dit weer.
Widgets
Hier kan je je widgets aanpassen. De opties zijn hetzelfde als de opties in het admin paneel. Hier gaan we dus niks doen.
Extra CSS
Deze optie gaan we nu ook met rust laten. Je kan hier je eigen CSS toevoegen als het nodig is. Deze CSS is altijd dominant.
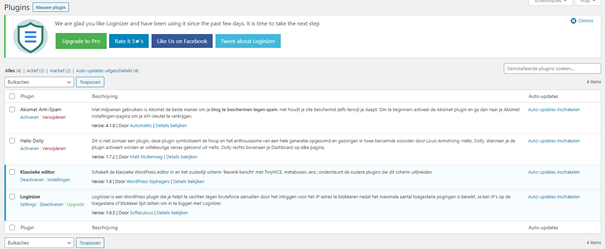
Plugins
Bij plugins kunnen wij nieuwe plugins gaan toevoegen. Wij willen graag een contact formulier hebben en hier kunnen wij een plugin voor gaan instaleren.
We klikken dus op ‘Nieuwe plugin’ en typen in de zoekbalk ‘contact formulier’.![]()
![]()
Wij gaan Contact Form 7 instaleren, dus we klikken op ‘Nu installeren’. Nadat we de plugin hebben geïnstalleerd, klikken wij op Activeren.


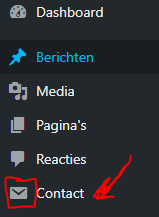
Nu kunnen we in ons menu van het admin paneel zien ‘Contact’.
Hier gaan we ook gelijk op klikken want we willen graag zien wat we ermee kunnen doen.
Contact plugin
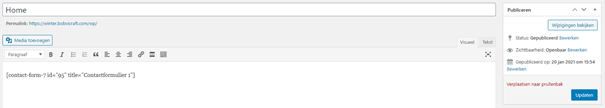
We hebben een standaard contact formulier al klaar staan voor ons. We hoeven alleen maar de shortcode te kopieren.
Nu gaan we naar onze home pagina in ‘Pagina’s’ en plakken wij de shortcode hier in. Hierna klikken we op updaten.
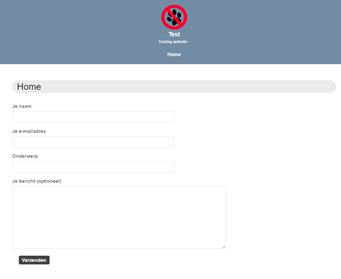
Nu als we naar onze website gaan zien wij het contactformulier staan.
We willen wel als het contact formulier wordt ingevuld dat wij een mail krijgen. Dus gaan we terug naar de plugin ‘Contact’. We klikken nu op de titel om het formulier te bewerken.
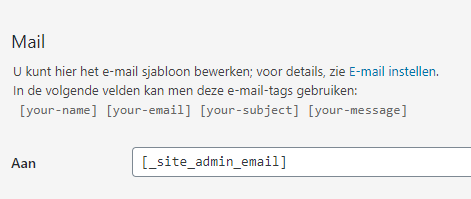
Hier gaan we naar ‘Mail’. Hier vinden wij allemaal opties. De enige optie die ons nu interesseert is de optie ‘Aan’.

We halen eerst de tekst die er staat weg en typen onze eigen emailadres hier in. Hierna klikken wij op opslaan.![]()
Nu als het contact formulier wordt ingevuld krijgen wij de mail binnen via het emailadres dat we hebben ingevuld bij ‘Aan’.
Gebruikers
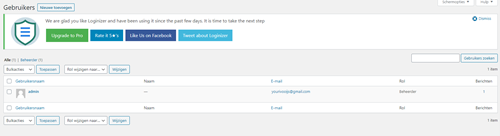
Bij gebruikers kan je nieuwe gebruikers toevoegen of aanpassen. Hier gaan we een nieuwe gebruiker aanmaken genaamd Kees Eikenhout. We klikken als eerste op ‘Nieuwe toevoegen’.

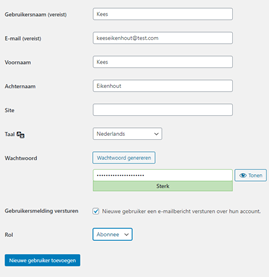
We gaan dit invullen, we geven kees de rol beheerder helemaal onderaan bij ‘Rol’ en daarna klikken we op ‘Nieuwe gebruiker toevoegen’. Nu hebben we een nieuwe gebruiker toegevoegd.
Gereedschap
Deze optie gaan we voor nu overslaan want dit is iets meer advanced.
Instellingen
Bij instellingen kunnen wij van alles en nog wat veranderen aan onze website. Wij gaan hier één optie veranderen en de rest laten we staan.
We willen eigenlijk dat je geen datum ziet in de zoekbalk als je op een bericht klikt, dus we gaan naar ‘Permalinks’.![]()


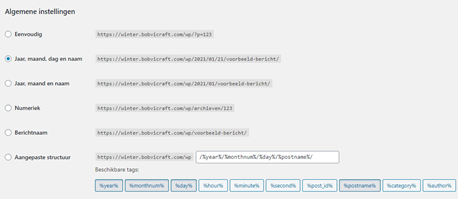
Hier klikken we op het bolletje ‘Eenvoudig’ en dit slaan we op door op ‘Wijzigingen opslaan’ te klikken.![]()
![]()
Nu als we op een bericht klikken zien wij in de zoekbalk geen datum meer staan.![]()

